

 組み立てパズル むにむに
組み立てパズル むにむに



| ホームページへの設置方法 |
|---|
|
このゲームを自分のホームページに設置するのに必要なファイルは、
以下の5種類だけです。
muni.html 起動用HTMLファイル この5種類のファイルを自分のホームページに送信して、 "muni.html"にリンクすれば、ゲームが起動するはずです。 試しにサンプルのデータを自分のホームページに送信して、立ち上げてみるとよいでしょう。 (もちろん、ハードディスクから"muni.html"を起動することもできます) その際、".class"ファイルは必ずバイナリモードで送信してください。 なおHTMLファイル内に記述されているパラメータ名を変更すれば、 データファイル名や画像ファイル名を変更することができます。 |
| ステージデータの記述 | |||||||||
|---|---|---|---|---|---|---|---|---|---|
|
各ステージのデータは、以下のようにテキストで記述されています。 "muni.txt"をテキストエディタで開いて確認してみてください。 | |||||||||
|
$STAGE Sample Map $LEVEL 2 $CHIPS 11112111113211111 $MAP ################## #........#.......# #........#.......# #........#.......# #........#.......# #.F......#.......# ####.....#.......# #........#.......# #........#.F.....# #....########....# #................# #................# .................# ################## |
| ||||||||
|
1つステージを作成したら後はこれに続けて同様の記述をしてけばよいです。 前に記述したものから順に、ステージ1、2、3・・・となっていきます。 | |||||||||
| 独自の画像を使用したい場合 |
|---|
|
キャラクタの画像を編集してオリジナルの画像を作成したい方は、
GIF透明化に対応したペイントツールを使って、使用するGIF画像ファイルを書き換えてください。
GIF画像を編集するツールは、ベクターデザイン社のホームページなどからダウンロードできます。
”GIF”で検索してツールを探すと良いでしょう。
サンプルでは、"muni.gif"が対応する画像ファイルになっています。 これをペイントツールで開いてみれば、どのように描きかえればよいか解かると思います。 また、透明化GIF画像として保存しないと、キャラクタの背景が灰色のままになってしまうので注意してください。 |
| 画像の編集方法 | |
|---|---|

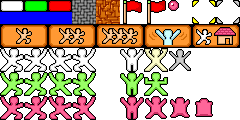
| 左はゲーム中に使用する画像ファイルです。 この画像をペイントツールを使って描きかえることで ゲーム中に自作のキャラクタを使用することができます。 それぞれのキャラクタは24×24ピクセルの大きさになっています。 ペイントツールには大抵“グリッド”という仕切り線を表示する機能が付いているので、 グリッド間隔を24×24にしておくと編集のときに便利です。 |
| 画像の内容を簡単に説明すると、上1段の左からチップ3種類、背景、壁、旗、爆発玉(12×12)、マーカーとなっています。 2段目はゲーム画面に表示するボタンです。 3段目以降は各むにむにのキャラクタ画像となっています。 | |
| 独自の効果音(AUファイル)を作成したい場合 |
|---|
|
Javaで使用するAU形式の効果音ファイルを作成するには、
AU形式に対応した効果音編集ツールを使用するか、
WAV形式のデータをAU形式にコンバートするツールを使用する方法があります。
国産のツールには、AU形式に対応した編集ツールはほとんどないので、 一度、WAV形式で作成してからAU形式にコンバートするほうがよいかもしれません。 これらのツールは、ベクターデザイン社のホームページなどから手に入りますので、各自で探してみてください。 各効果音の設定は以下のようになっています。
1.au ボタンクリック |
| エラーメッセージ |
|---|
|
ステージデータの記述に間違いがあったりすると、
ステージ開始時にエラーメッセージが表示されます。
以下がそのエラーメッセージです。
"Error: DataFile Not Found"
"Error: illegal String"
"Error: MapLine Over"
"Error: MapLine Under"
"Error: Chips Over"
"Error: No Entrance"
"Error: DataFile Size Over"
"Error: Span Over" |
| むにむにの出現間隔 |
|---|
|
むにむにの出現間隔はデフォルトでは30ステップとなっていますが、
ステージデータの中に"$SPAN"という記述を入れると、この出現間隔を変更することができます。
以下のように記述します。
$STAGE |
| クリアIDについて |
|---|
| 全ステージを解いた後に表示される"Clear ID"は、そのステージデータファイルに固有のものです (一文字でもデータが異なれば違うIDになります) そのためこのクリアIDを使ってプレーヤーにステージのクリア報告をしてもらうことができます。 |
| ステージクリア後のリンク |
|---|
|
スタージデータファイル内に"$URL"と入力し改行してホームページのアドレスを入力すると、
全ステージをクリアした後にそのホームページにジャンプするようになります。
例えば、
$URL と入力すればクリア後に"http://wwajp.com/index.html"にジャンプするようになります。 なおこのときクリアIDも同時に送信されるので、 これを取得してクリア報告してもらうこともできます。 (この例だと、http://wwajp.com/index.html?ID=1212...というように送信されます) |
| ステージを作成するまえに |
|---|
|
旗やチップの数を増やせば難しくはなりますが、
複雑なだけでは遊ぶ側にとってもつまらないものです。
思考型パズルゲームの王道は「シンプルなのに難しい」です。
一見単純で簡単そうに見えるのに実際にはすごく難しいというのが、
解く側にとっても面白いですし、それを作る側にも技術が要求されます。
そのためサンプルのマップは旗やチップの数をできるだけ少なくし、
かつ個性的な解法をするものを厳選しています。
また幾通りもの解き方がありそうで解法は1つしかないというのもポイントです。 マップを作成してみると意図した以外の簡単な解法があったりもするので、 自分の考えた以外の方法でも解けないかどうか検証してみましょう。 |
| ホームページに設置された方へ |
|---|
| オリジナルのステージを作ってホームページに設置された方は、ご報告いただければ、こちらのリンクページからリンクいたします。 http://wwajp.com/mail/linkform.html にリンク登録のフォームを用意しています。 なお上級マップ以上のステージを解かれた方には達人の印である☆をリンクに進呈します。 |
| 作者への連絡方法 |
|---|
|
ゲーム内容に対する質問、不具合報告、ご意見、ご要望は、
下記ページ設置のメールフォームからどうぞ。
(メールアドレスもここに記載しているので雑誌掲載などで直接連絡が必要な場合もこちらをどうぞ)
|
| 転載、掲載、著作権などについて |
|---|
|
雑誌などへの掲載、転載は自由です。 もちろん、ホームページへの組込みは自由です。
著作権は本ソフトウェアの作者が所持しています。
(C)1996-2002 NAO |